浏览器的解析过程
on Front-End
打开冰箱门
和“把大象装进冰箱一共需要几步”这个问题一样,我们可以先通过最简单也是最不过大脑的第一步来模拟一下日常中我们是如何从浏览器访问一个网站地址的。这个第一步自然就是打开一个浏览器。
是的,任何一个浏览器,IE 也可以,毕竟也得把它划分在浏览器这个软件类型中。然后假设打开后的是一个除了地址栏之外其他什么也没有的空白页。我们便在地址栏中输入:www.sogou.com.
就在敲下回车键的那一瞬间,我们今天要讲的故事便开始了。
看不到的世界
敲下回车键,就相当于从客户端也就是浏览器发送了一个请求到了目标网站的服务器端,网络状况良好的情况下我们应该很快就可以看到搜狗搜索的首页了。
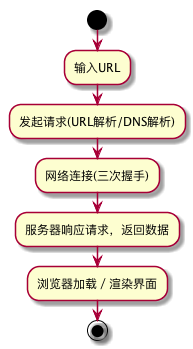
但是在敲下回车键后到我们看到首页之间的这很短的 1s 内,我们看不到的是以下步骤:

第一个步骤是我们已完成的,接下来的 3 个步骤涉及到计算机网络的相关知识,详细介绍在这里。我们重点看一下浏览器加载和渲染界面这个过程。
渲染引擎
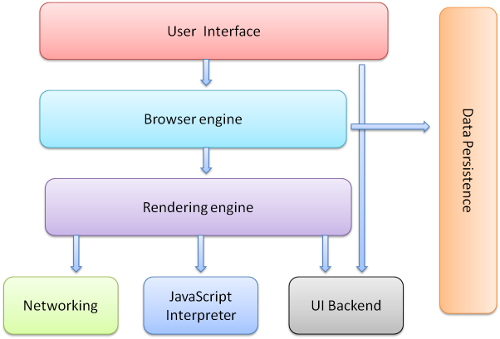
浏览器由 7 个部分组成:

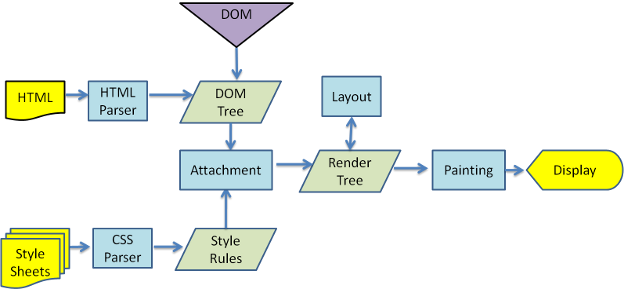
比较重要的就是这个 Rendering engine. 常见的渲染引擎有 Webkit(Safari & Chrome) 和 Gecko(Firefox),它主要负责在浏览器窗口中显示所请求的资源和内容。渲染引擎首先通过网络获得所请求文档的内容,在取得内容之后的基本流程为:
解析 html 以构建 DOM 树:根据不同编码方式将 html 字节流解码变为字符流。然后通过词法分析将字符流解析为一个个词语。再通过语法分析将不同标签生成 node 节点。最后将 node 节点组织成 DOM 树。 css 解析器读取 css 文件,得到元素最匹配的样式。经过词法分析和语法分析,生成一个个 css 规则。然后根据元素信息进行规则匹配,如 id class 标签,通过不同优先级得到元素最匹配的 css 规则。
构建 render 树:接着解析外部 css 文件及 style 标签中的样式信息。这些样式信息以及 html 中的可见性指令将被用来构建另一棵树:render 树。Render 树由一些包含有颜色和大小等属性的矩形组成,它们将被按照正确的顺序显示到屏幕上。
布局 render 树:Render 树构建好了之后,将会执行布局过程。渲染引擎将确定每个节点在屏幕上的确切坐标。
绘制 render 树:遍历 render 树,并使用 UI Backend 层绘制每个节点。
注意:以上过程是逐步完成的,为了更好的用户体验,渲染引擎将会尽可能早的将内容呈现到屏幕上,并不会等到所有的 html 都解析完成之后再去构建和布局 render 树。它是解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。