微信小程序之外部字体导入
on Front-End
其实,微信小程序的开发远比想象中简单。看看官方文档就能很快上手,从一开始方便搭建的开发环境到最后的发布上线流程,整个生态设计的还是非常好的。但是也由于正在快速发展中,还是有一些官方文档没有覆盖全的地方,导致在开发过程中遇到了一些问题。比如说字体文件目前还不能使用本地的资源。
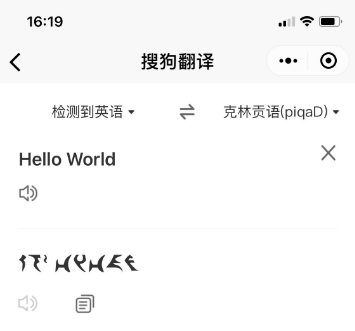
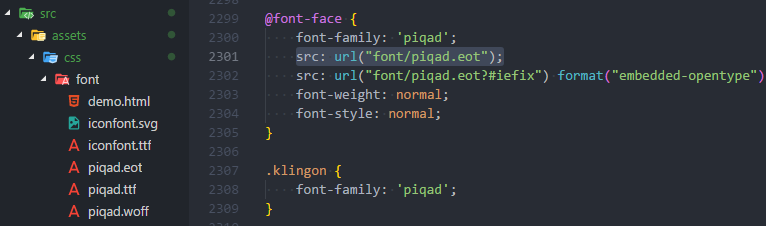
我们在项目中需要加载一个小语种的特殊字体,理应按照如下所示的处理方式就能解决了:

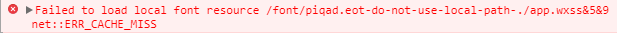
但是当在微信小程序中这么做了之后并没有生效,反而报了一个这样的错误提示:

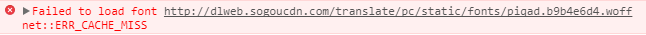
看样子是说不支持本地字体资源,既然这样就很容易想到那就用 CDN 上的资源吧。但是当把本地资源路径换成 CDN 路径后,又会有这样一个提示:

唔,那你到底是要怎样?怎么都不行呗,遂在网上找了下有没有其他开发者碰到同样的问题,结果还真有。
问题原因
原来,在小程序的 wxss 文件中,font-face 的 url 不接受 http 地址或相对地址作为参数,但是可以接受 base64 编码的内容。因此可以先将字体文件进行 base64 转换然后引用。
解决步骤
访问 https://transfonter.org/ 这个网站,打开
Base64 encode这个开关并勾选所有字体类型,然后上传字体资源。下载并解压转换后的文件,将其中
css文件里的代码复制添加到微信小程序对应的wxss文件中。转换后的base64编码比较长,建议放到wxss文件的最底部。
设置对应的
class或style样式并调用。